【设计师】:王勐

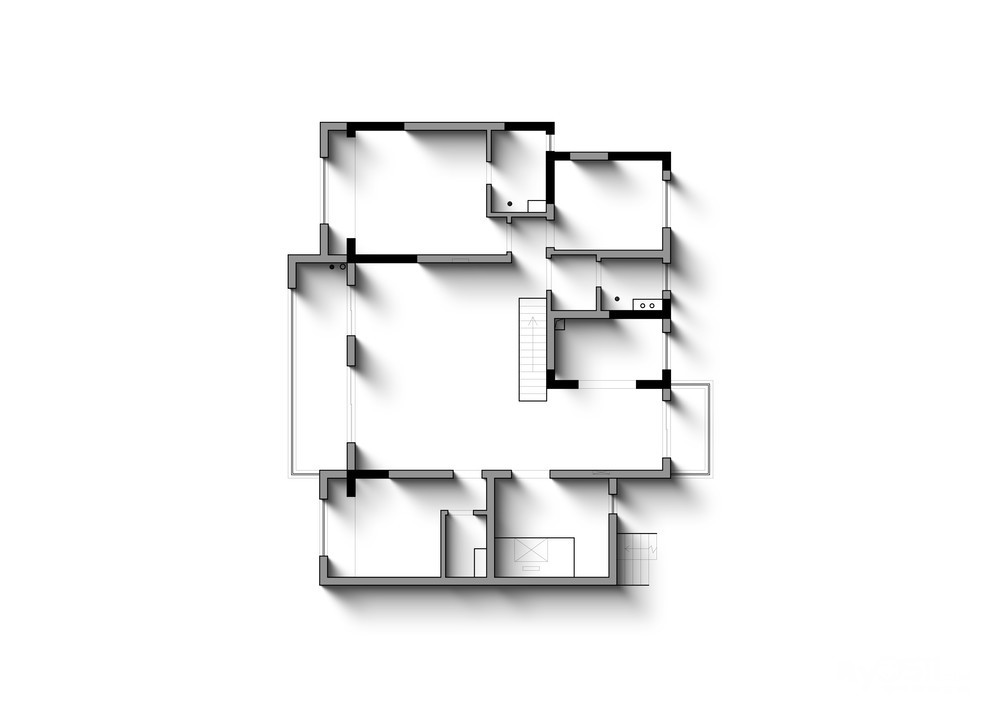
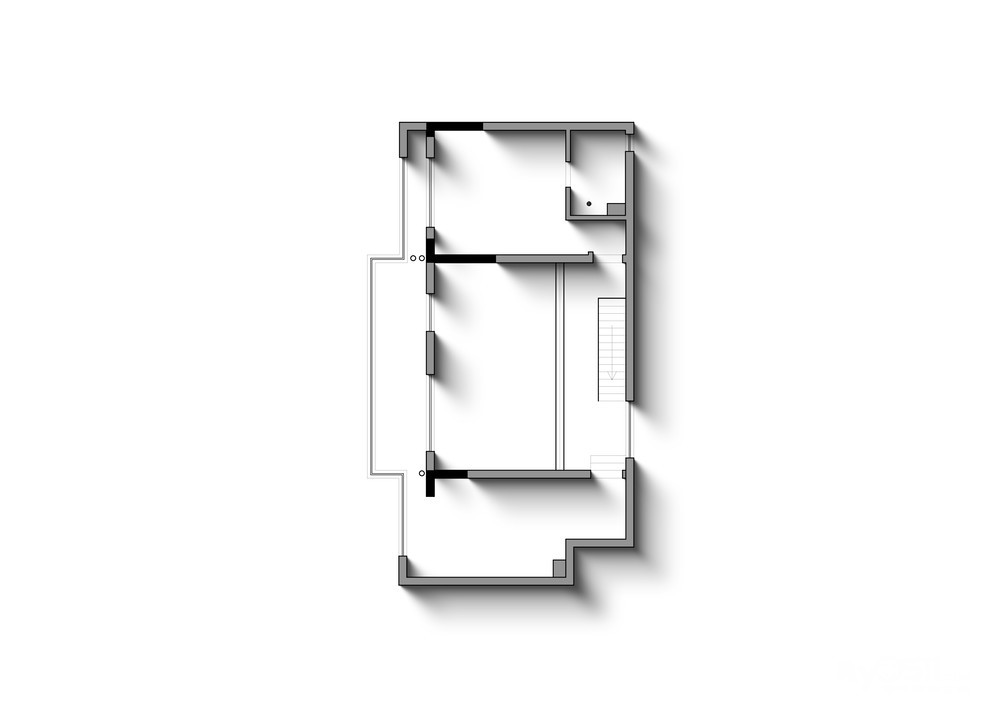
原始户型图


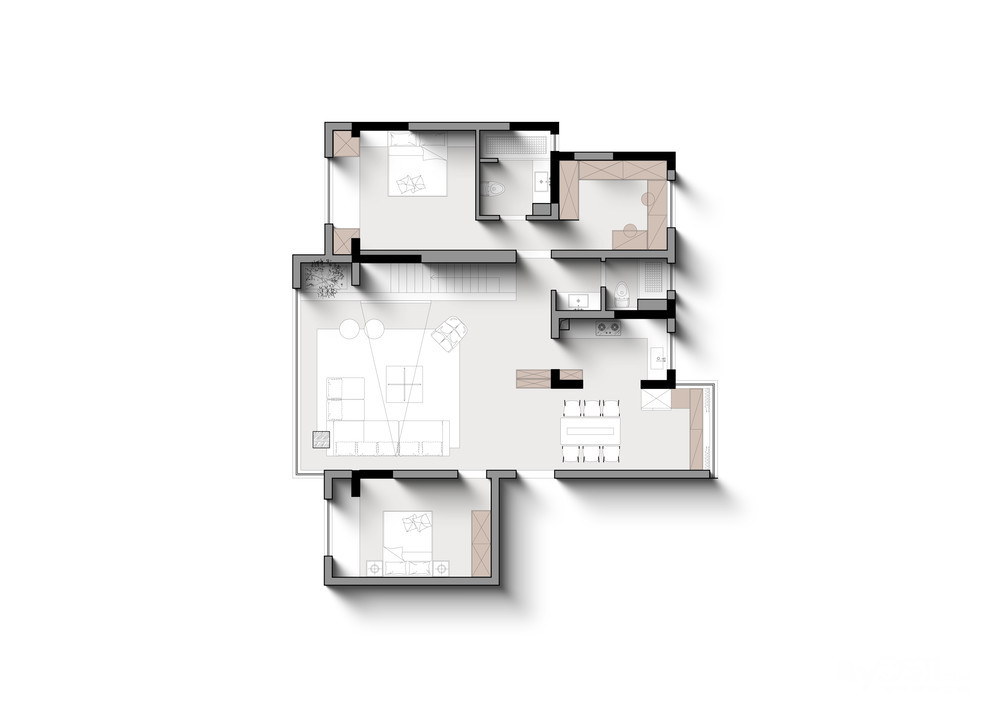
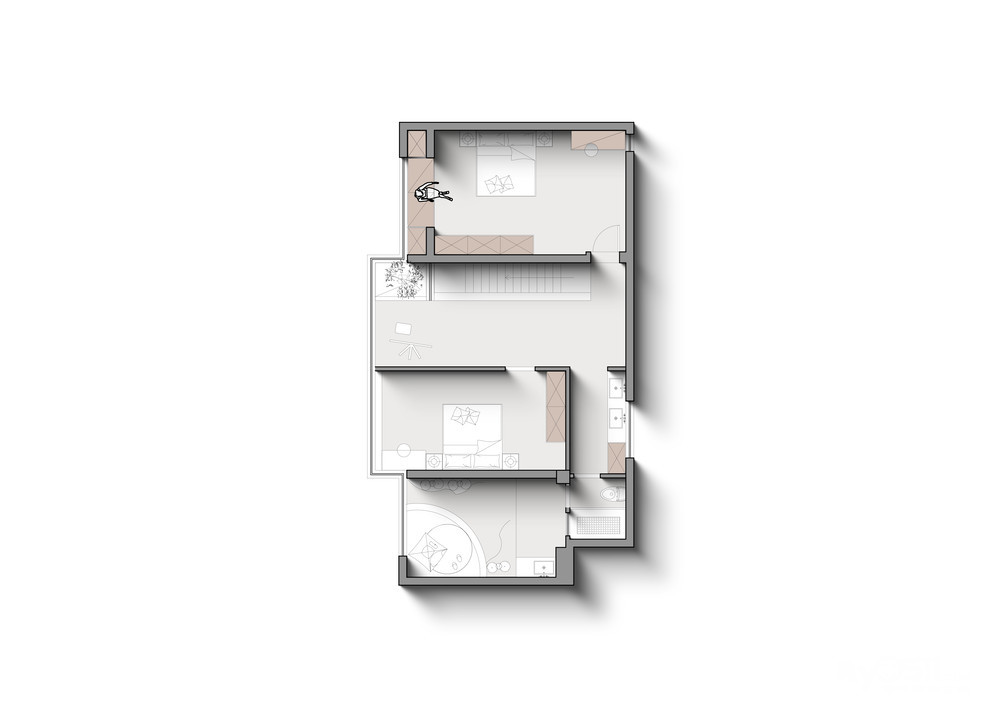
平面布置图


设计说明:家,既要有温度,也是随意,放松的。不要有刻意设计的痕迹,更多的是解决功能性和空间表达。本案是儿女双全的幸福四口之家,设计师希望通过室内设计可以为这个家庭提供正向的情绪价值。
原建筑楼梯及周围空间的可塑性及开阔性被极大限制,设计手笔也难以施展。于是设计自楼梯位置调整入手,关联起电视背景区的使用场景,大大提升了家庭艺术氛围,再延伸到客餐厅区,扩展了空间,动线清晰,功能也强大了许多。在配色上采用大面积的深色和白色穿插,使得空间富有层次感。本案很多位置例如电视背景,玄关背景等都用到了斯卡帕的设计手法,概念斯卡帕叠级,也叫秩序叠级,也是解构主义常用的手法之一,设计师通过材料、形式、空间进行分层、分组、分隔的层叠组合来制造出多层次的、独特而复杂的空间造型和视觉效果。原本二楼的小房间,对于有两个宝贝的家庭来说分房就存分配不均的困扰。于是设计师就根据男孩和女孩对空间不同的需求,搭配不同材质颜色的软装。小女孩房粉粉的颜色,柔软与细腻相互交融,温和与宁静油然而生,搭配彩色的气球灯,童声童趣。家,不需要被仪式性填满,留有一席空间余地,余下的可能是旅游的纪念,也可能是收藏的艺术,是生活的点点滴滴。
720全景效果图预览







【此处为站外链接,请谨慎打开】
手机扫码观看

[ 本帖最后由 万家基和客服 于 2024-1-10 16:37 编辑 ]








